Send Button Event via API
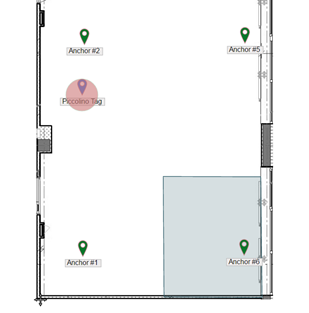
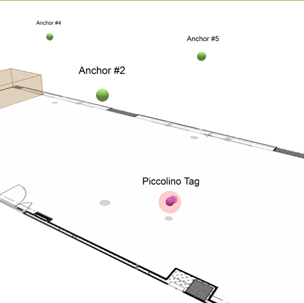
The press event is disseminated via API and visualized in both Sensmap 2D and 3D via red circle around the Tag at the moment of the event.
API
The information about the button press event is stored into the database and can be accessed through.
The press event is stored as a DataPoint together with a timestamp. Below you can see an example of data output from the REST API from Tag with an ID of “38”.
GET request on <STUDIO_IP_ADDRESS>/sensmapserver/api/tags/<TAG_ID>
Example - Not full representation of message
{
"id": "38",
"datastreams": [{
"id": "posX",
"current_value": "2.25",
"symbol": "",
"label": ""
}, {
"id": "posY",
"current_value": "1.06",
"symbol": "",
"label": ""
}, {
"id": "posZ",
"current_value": "0",
"symbol": "",
"label": ""
}, {
"id": "user_button",
"current_value": "pressed",
"symbol": "",
"label": "",
"datapoints": [{
"value": "pressed",
"at": "2017-02-10T14:33:54.024000Z"
}, {
"value": "pressed",
"at": "2017-02-10T14:33:55.609000Z"
}, {
"value": "pressed",
"at": "2017-02-10T14:33:57.630000Z"
}]
}]
}